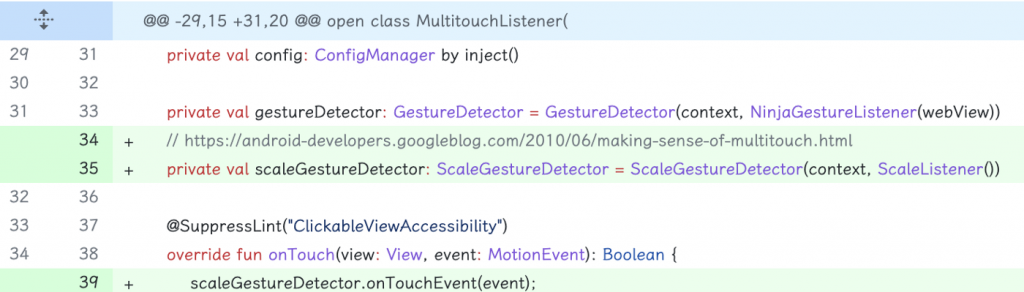
在 Android 中有內建 ScaleGestureDetector 可以讓我們省下自己實作縮放手勢的功能。我們要先在原先的 MultitouchListener 中建立一個 ScaleGestureDetector,並且也把事件都傳給它。

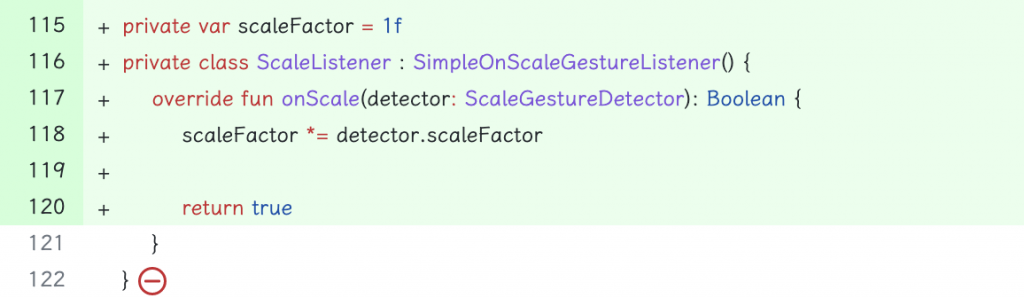
scaleListener 是用來收 onScale 事件用的。我們可以在這個函式中收到改變後的縮放比例,然後決定怎麼利用這個縮放值來做應用。下面可以看到,scaleFactor 會用來記錄 onScale 來的比例。

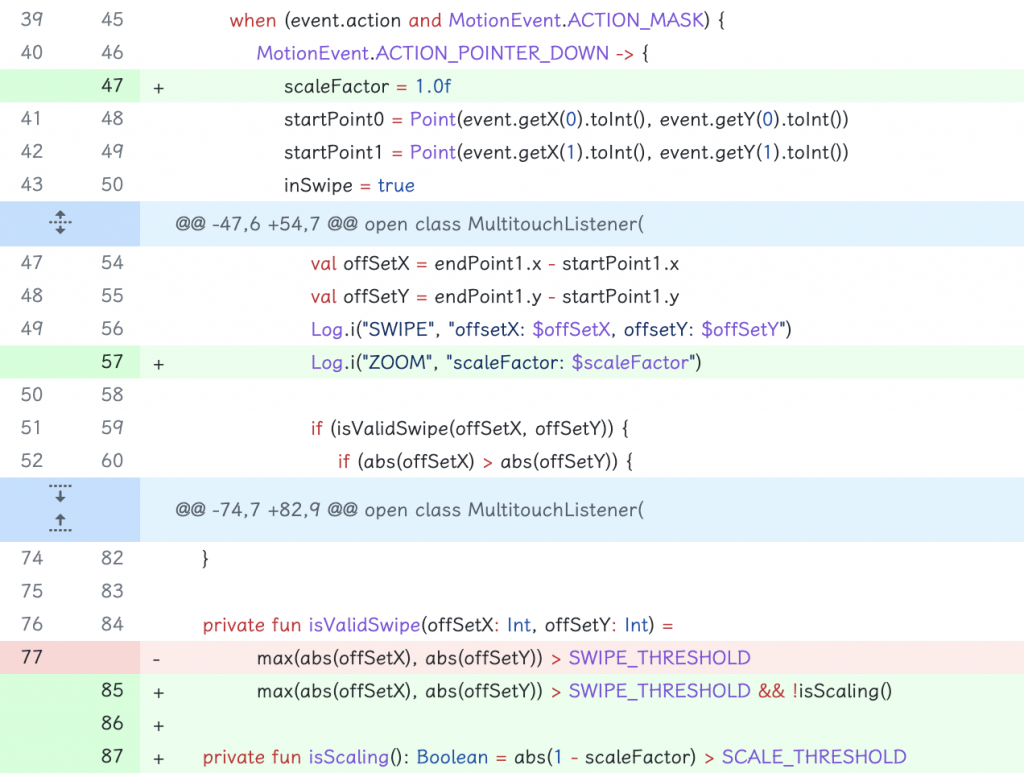
完成 ScaleGestureDetector 實作後,還要針對原先的 MultitouchListener 的 onTouch 函式做適點的修改:
將 scaleFactor 先初始化成 1.0
這裡使用到的 isValidSwipe() 需要加入對於縮放的判斷 (85行)。而在 isScaling()中,則是多了另一個 threshold 來避免小幅度的移動,造成縮放的誤判。

以上,就完成了對於縮放手勢的區別。
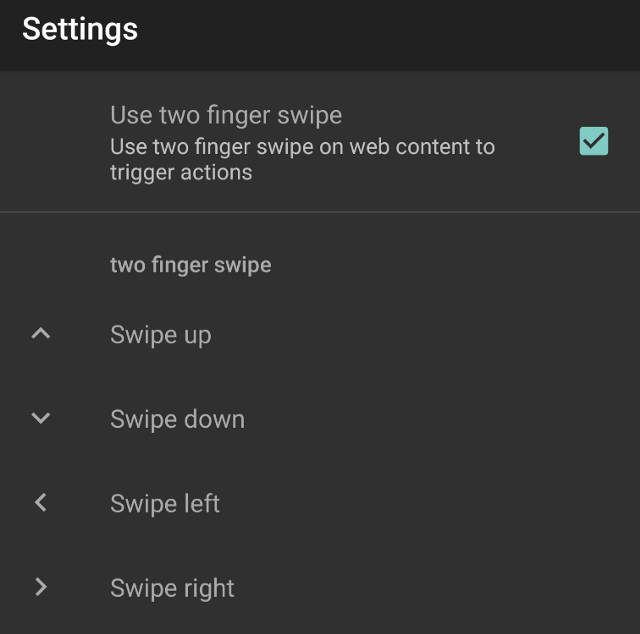
至於,關於多指手勢的功能設定,也都是利用 Android 原生的 preference xml 完成的,就不展開解釋了,大家可以看看下面完成後的畫面。


以我自己來說,我習慣將多指手勢操作定義如下:
